I haven't posted here much lately. I've been leading a team writing an EHR Usability Style Guide with the community of EHR vendors as the target audience. I might call it "EHR Style Guide: Killer Design - Safe at Any Speed".
If you are attending HIMSS Annual Conference in Orlando this week, I'd be glad to tell you more about it. I'll be presenting to a meeting of EHRA stakeholders Tuesday AM at 1000 in Room West 106 (reservations required for that one), hosted by the EHRA Clinician Experience Workgroup. This group has been very supportive of our effort, including some of its members attending our 2-3 day design workshops at their own expense.
If you can't make that meeting, I'll be attending most other Usability Community meetings during the week (here's that schedule) and I'd love to show you a quick tour then. I'll also be at the HIMSS pre conference workshop "Understanding Usability in Organizational Strategy" on Sunday.
Here's a glimpse at some content from the book.
Medication Timeline
It's hell to figure out the historical course of a patient's medications. It's even worse when the patient is taking 20+ medications that have been started, stopped, and adjusted during transitions of care from home to hospital to extended care and back.
We have a cure.
A graphical medication timeline is visually intuitive, a breeze to learn, and packs a lot into a small space. Here's a screenshot of our working prototype.
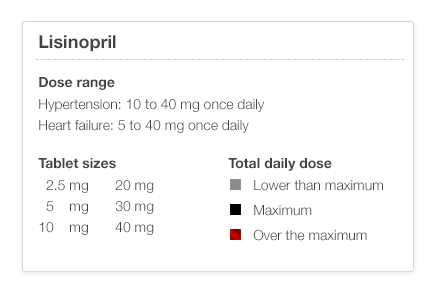
There are a few simple rules that you need to know. Black is the maximum dose (for that med for that particular diagnosis – see the illustration below), gray is less, lighter is lower. If you've played with stock market timelines, you'll know how to drive this one.
I've shown timeline sketches to physicians who can look at the timeline and recreate a plausible clinical scenario from the timeline graph alone. This kind of data visualization can markedly reduce cognitive load (mental effort), making it easier to spot trends and see the interrelationships between different medication courses. It should be safer as well. I think it's fun!
When will the EHR Usability Style Guide be available?
I'll give a sneak preview to anyone this week. The final product will be available on July 1, 2014 on the Apple iBookstore and on the web. I'll tell you how to get it as the release day approaches. I'll tell you more about our team and the sponsors later. These illustrations were done by Jennifer Patel at Involution Studios in Boston, our design firm. You can follow me an Twitter at @jeffbelden or @toomanyclicks. I'll tweet when I post here again.
Abbreviations: HIMSS (Health Information Management Systems Society); EHRA (Electronic Health Records Association)