Making a list of your medications should be a simple endeavor, but it isn't.
There are so many ways it can go wrong. If it's in your own handwriting, you're off to a good start for your own private purposes, but that same simple elegance can fail when the list tries to support a conversation with someone else like your physician, your spouse, or a care-giver.
You might not want to write "hydrochlorothiazide" and are content to write "BP med", when your only other medication is ibuprofen (non-prescription) and omeprazole (non-prescription). But once you join the aging elders gang, then the task is more daunting. You might have 3 "BP meds", and the doses keep changing, and the names aren't always easier to pronounce or spell.
Danger lurks!!
Good news, though. We can make these lists safer with "Smart Design". What I mean by smart design includes the following features:
- accurate
- readable
- scannable
- safe
- contains everything you need, and nothing more
- Done with good "graphic design principles" using:
- contrast
- repetition
- alignment
- proximity
- Done with good "cognitive science principles" that account for how we:
- see
- read
- think
- focus attention
- remember
- decide
- Done with good "data visualization principles"(when interactive) that foster exploration for meaning:
- overview first
- then zoom and filter
- then drill for details on demand
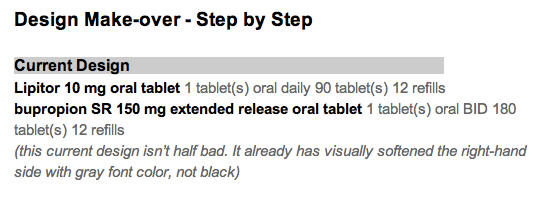
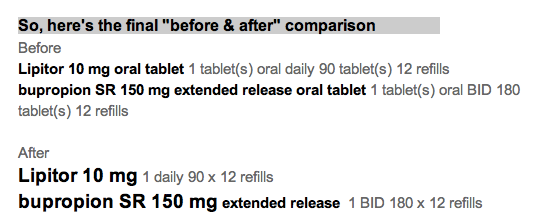
Here's a simple example with explanation as we go along.
Let's start with 1 medication today. We'll show the name of the medication, how to take it, and explain why the design details matter for understanding and safety.
That seems simple. Here's how it's not, and how I'd make it better.
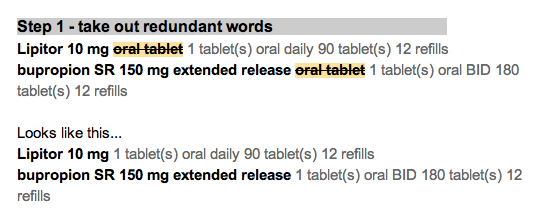
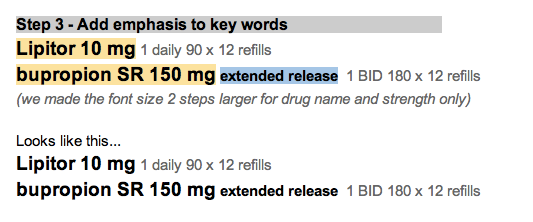
The name should be bold.
... and bigger. It's the name that the eye is scanning for.
By making it larger and darker, the eye moves there in an instant.
[footnote 1: more about that at Ware. Visual Thinking for Design]
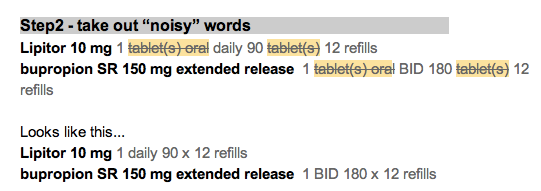
Make the dosage (tablet size) bigger, since it belongs to the name. Leave the Instructions the same size.
In fact, let's subdue the instructions since that is secondary information, and not what the eye is scanning for. It's a detail for later.
By subduing the instructions with softer gray text, it allows the eye to scan for "the main thing" by reducing visual noise. We like the original Google search page because it eliminated visual noise.
Now we need to add something that's missing.
A lot of doctors and nurses will just jot down the abbreviation, or the medication bottle label will truncate it God-knows-where.
So,
add the common alternative names
for your region of the world. Keep them subdued though. They are not the main event. Some names are easy to spell, but still hard to pronounce.
The alternative names should be near the main name, not far to the right, and not competing visually with the main name.
How should the "main name" be chosen?
I think it should be the same as the name on the medication bottle. If we all try (prescribers, pharmacists, nurses, patients and families), we can use the same name all the time to reduce confusion. Use the nicknames when you and your conversation partners choose to. I don't mind using the brand name "Lasix" instead of "furosemide" when it makes conversation easier. We all need to have a shared understanding that "furosemide" will be the "main name" when it's written down on lists and labels.
In the next post, I'll show a short list of 4 medications and what additional features you need with a simple printed list suitable for your wallet.
- metformin
- hydrochlorothiazide
- lisinopril
- metoprolol